JavaScript Errors
Well, how can the life of a programmer be without debugging various errors? Though we cannot guarantee errorless code, what we can assure is that learning about types of errors will help you with your debugging to solve the errors smoothly.
Let's get Started!
Syntax Error
This should be one of the most common and familiar errors that we come across. Just as the name suggests, a syntax error is when you have not typed the syntax correctly. A classic example would be "missing semicolon", but javascript does not mandate us to include a semicolon at end of every line.
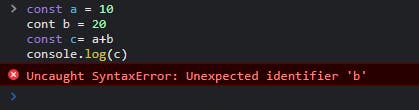
const a = 10
cont b = 20
const c= a+b
console.log(c)

The above code will give this error as we have misspelled const and because of that the compiler cannot recognize the variable b.
Type Error
A Type error occurs in the following scenarios:
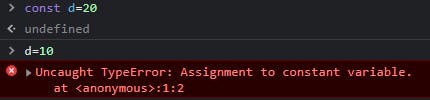
When you are trying to change a value of a const variable
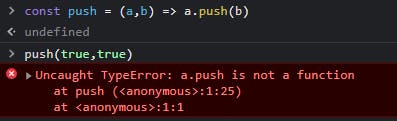
When you call a function by passing a value/variable which does not have the same type as declared in the function's argument
const d=10
d=20 // Type Error for changing value of const variable
const push = (a,b) => a.push(b)


Reference Error
A reference error occurs when a variable that does not exist in the current scope is referenced(called).
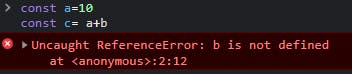
const a=10
const c= a+b // b has not been declared
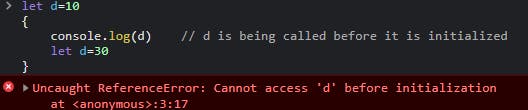
let d=10
{
console.log(d) // d is being called before it is initialized
let d=20
}


Note: You must always initialize the variable at the beginning of the block scope(function) to avoid reference errors.
Range Error
A Range error occurs when you try to pass a value as an argument to a function where the value does not fall within the range at which the function operates.
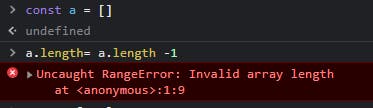
const a = [] // declaring an array
a.length = a.length - 1 // setting the legnth of the array as negative

Since we know a length of an array cannot be negative, the compiler throws us a range error indicating an invalid array length. These type of errors occurs in the case of BigInt operation, invalid date and repeat counts.